The Open Blogging Stack
The internet evolved as a distributed network of loosely coupled and specialized services. Competing for revenue, services expanded their offerings and locked their users by using closed protocols. For example, open IM protocols like XMPP were replaced by closed apps like WhatsApp.
Content on the internet was affected by this change as well. The audience that was once consuming self hosted websites, forums, email and RSS turned to centralized social media sites. Competing for attention, these sites incentivized the creation of a dopamine trap which hurts both the users and the creators.
This intro sets the scene for the motivation for decentralized content distributions. With that motivation, I would like to devote this blog post to describe an open approach to blogging with the goal of being:
- Owned - Ownership of your digital property and audience.
- Specialized - The use of specialized services concerned with a single task.
- Simple
The stack uses Jekyll, Github Pages and Buttondown.
Jekyll
Jekyll is an open source software for publishing markdown formatted content. Being plain text, markdown is very portable. The markdown is transformed into static websites which are just bundles of html, css and js files which can be served by any CDN.
Github Pages
Github pages is a convenient way of hosting static sites with built-in versioning. It automatically publishes your site to its own CDN. That said, thanks to the simplicity of this setup, Github can easily be replaced by any other CDN.
Buttondown
Buttondown is a highly specialized newsletter service, balancing simplicity with tailored features. It’s pricing model is fair while being specialized and thus easily replaceable.
As seen above, posts such as this one are written using markdown inside a Jekyll project. The project is pushed to a Git repository on Github. Github is configured to re-build the site and host it on Github Pages. The site uses a subscription form that points to Buttondown. Buttondown regularly fetches new posts from Jekyll’s RSS feed and sends emails in a configurable manner.
Setup
Site
- Create a Jekyll blog on Github Pages following Github’s guide
- Add an RSS feed to your site by adding
gem 'jekyll-feed'to your site’sGemfile - Optional - Link a custom domain
Email Newsletter
- Create a Buttondown account
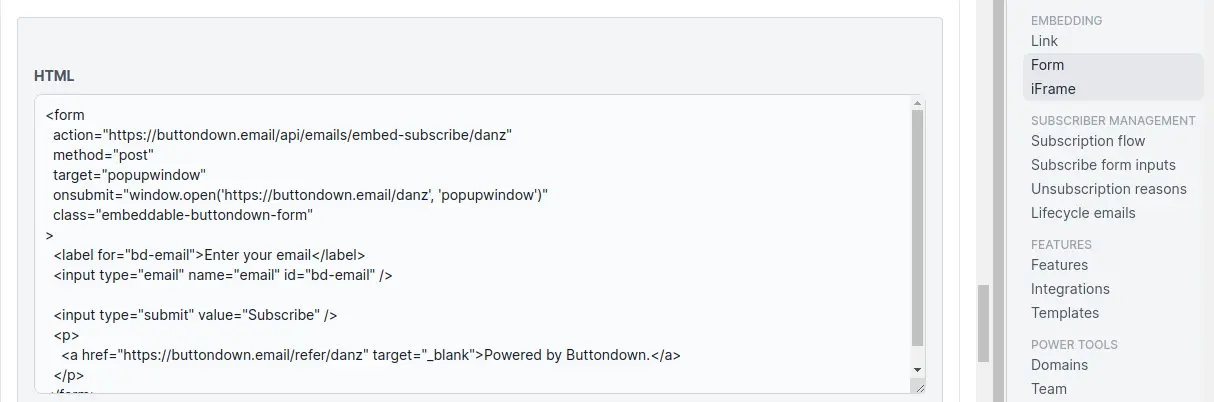
- Navigate to Buttondown’s settings page ➡️ Embedding ➡️ Form
-
Here you find an email form. You can copy the HTML code to your site and customize it to your liking.

Custom Form
If you would like a form that pops up automatically with a simple and customizable logic like this, follow along.
- Create an
_includesfolder in your project root. Jekyll themes include files that are placed here. This is useful when the sites functionality needs to be customized. - In it, create a file named
email-form.htmlwith the following content: -
Show HTML
- Make sure to then update the
actionandonsubmitaccording to your urls (found in Buttondown’s settings page ➡️ Embedding ➡️ Form) - Customize the title, paragraph, etc..
- Finally create a file named
_includes/head-custom.htmland place the following line:{% include email-form.html %} - Note that this file’s location may change based on the theme you use. I personally use minimal-mistakes and thus I place this text in
_includes/footer/custom.html - Add a subscribe button that actively pops up the form like so:
<button onclick="popupNewsletter()">Subscribe</button> - Read the included js to understand the form’s logic and change it if required
Want to experience Buttondown’s subscription experience?

